时间:2024-04-15
主要指针对c++的、能查看代码片段执行时间占比或内存占用的工具
编译c++,再加执行时间和内存监控,那不就是 Visual Studio?
折腾是好事,别搞错了方向,vscode始终是编辑器,用它写点代码可以,调试、监控和优化等功能就不是一个编辑器该干的。
可以说,Visual Studio Code 这个编辑器,让微软在开源社区赢回了王者段位,要知道全球 2400 万开发者中有 1400 万称 VSCode 为自己的家,再加上 GitHub 和 VSCode 的结合,几乎所有的程序员的都离不开 VSCode,不过,VSCode 如此优秀,值得每个程序员使用,甚至我觉得非程序员都可以用它来码字。
如果你还没用过 VSCode,那访问这里安装[1]一个吧,很可能就打开了一个新世界。
今天分享 14 个非常实用 VSCode 插件,可以让你写代码如同神一般,尤其是 Python 代码。
鉴于 VSCode 的轻量级,老用户也不用不担心安装的扩展“太多”导致性能问题,工欲善其事必先利其器,所以放心安装吧!
效果展示:

当你写 Python 代码时,它会实时帮你改进代码。它会自动审查和重构你的代码,以便你可以花更多时间专注于编写新代码,减少清理时间。可以让你的 Python 代码更干净、更易读。
通过它快速找到可以重构代码的领域,查看即时改进建议,并了解新更改如何影响代码质量。
主要功能:
点这里安装 Sourcery[2]
效果展示:

点这里安装Bookmarks[3]
效果展示:

虽然叫 Thunder,但和迅雷没有关系,它的名字是雷霆客户端,是 Visual Studio Code 的轻量级 Rest API 客户端,由 Ranga Vadhineni 手工制作,设计简单干净。
所以,你可以卸载臃肿的 PostMan 了。
点这里安装Thunder Client[4]
效果展示:


光标放在某个函数或类上面,就可以在边栏或面板中显示相关文档
点这里安装Docs View[5]
效果展示:

Sourcegraph 的代码搜索允许你在所有代码中快速查找和修复内容。
有了它,你可以直接从 VS Code IDE 免费搜索数百万个开源存储库。从有用的代码示例中学习,搜索最佳实践,并从开源宇宙中数百万个存储库中重用代码。
此外,使用免费的 Sourcegraph Cloud 账户,你可以同步自己的私人和公共存储库,并在 VS Code 的单个视图中搜索所有代码。
Sourcegraph 的代码智能功能通过“转到定义”和“查找引用”功能提供快速的跨存储库导航,可以快速理解新代码,并在任何大小的代码库中找到答案。
点这里安装Sourcegraph[6]
效果展示:

只要选中函数代码,然后按一个快捷键就会自动生成该方法的注释,可用来生成函数文档。
点这里安装AI Doc Writer[7]
效果展示:

它在编辑器的状态栏中显示聚焦文件的大小,如果你单击状态栏组件,它将显示有关文件的更多信息。
点这里安装filesize[8]
如果你看不懂代码,可以让 Krinql 来回答,或者让它编写文档字符串:
效果展示:

Krinql 让你编写更好的代码,速度超快。它解决了编写代码的无聊部分,例如编写文档字符串。它还可以查找如何使用库,并在 VS Code 编辑器本身中对其进行自动化。
点这里安装Krinql[9]
GistPad 可以让你在 VSCode 中直接编辑 GitHub Gists 和存储库。可以打开、创建、删除、分叉和星标和存储库,然后无缝开始像本地文件一样编辑文件,而无需克隆、推送或拉取任何东西。它就像你自己的开发人员库,用于构建和引用代码片段、常用的配置/脚本、编程相关笔记、知识库和交互式示例。
效果展示:

点这里安装GistPad[10]
效果展示:

点这里安装CodeSnap[11]
效果展示:

点这里安装Visual Studio IntelliCode[12]
效果展示:

点这里安装AREPL for Python[13]
也就是说,你可以在 VSCode 中体验 Python 解释器里面的那种所见即所得的体验,功能上和 AREPL for Python 有点像。
效果展示:

点这里安装Wolf[14]
Jupyter 扩展你一定用过吧,这个插件要和 Jupyter一起用:

效果展示:


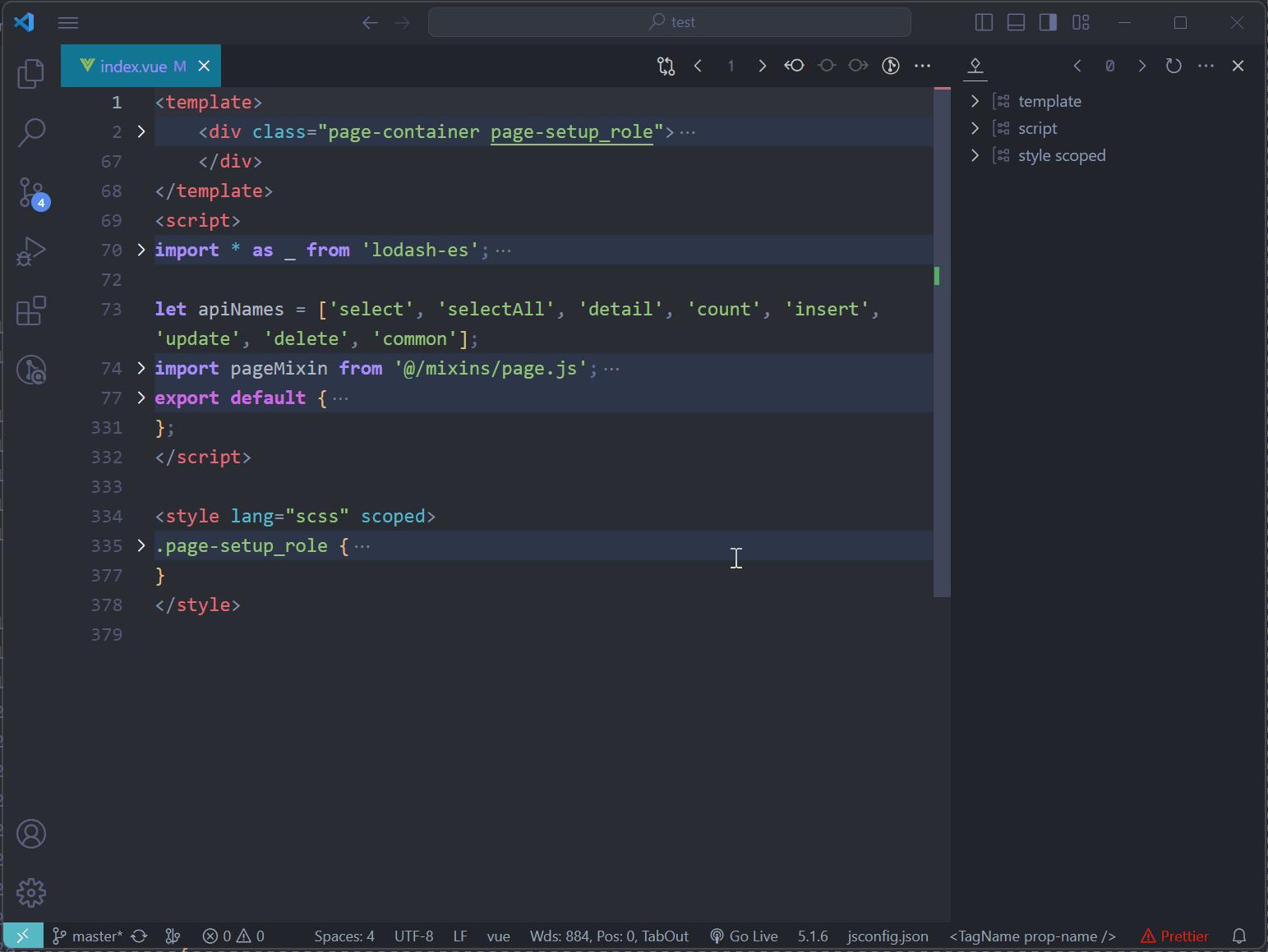
侧边栏展示函数和变量列表
关注公众号,获取更多有用信息。
该插件需要 vscode 1.74 或更高版本才能使用。
支持试用 24 小时。


这是一个付费插件,由 随易科技 研发的编程开发提效工具。
如果您需要使用此插件来提高您的工作效率,改善您的编程体验,请购买永久注册码,售价为 20元/3个永久注册码 。
本插件仅支持微信支付,如果您没有微信支付,可以通过邮件联系我们。
我们的邮箱是:yicode@qq.com
点击打开vscode插件面板,搜索 fnMap。

安装完成后,点击 (1) 展开右侧边栏。
然后在 (2) 处的 fnMap 图标上按住鼠标左键进行拖动,将 fnMap 拖至 (3) 处的侧边栏。

当 24小时 试用期结束后,插件会提示提示 体验时间已结束,请配置注册码。
那么依次点击 (1) 处和 (2) 处,在出现的下拉选项中,点击 复制机器码。
然后,再点击 (3) 处,进入到 随易科技用户登录中心。

请注意,如果你之前尚未注册,请选择 扫码登录 进行注册和登录。
登录后,可以自行绑定邮箱和设置密码,后续便能通过 邮箱 和 密码 的方式登录。

登录用户后台管理界面后,点击左侧 函数地图 菜单,再点击 绑定机器 ,看到如下图界面后,再点击 购买注册码 按钮,会弹出支付二维码。
扫码支付完毕后,点击确定,关闭二维码弹框。
那么此时,您将会拥有 3 个机器码绑定名额。
如果您的电脑机器较多,可以多次购买,每次购买都将会获得 3 个机器绑定。

接下来,点击 绑定机器码 按钮,就会弹出绑定面板。
还记得一开始复制的机器码吗?直接粘贴到 机器码 输入框。
如果没有复制成功,那么请再次返回到 vscode 编辑器,点击 复制机器码 ,将机器码复制到输入框中。

同时,您可以为该机器码设置注释,例如 我的笔记本,以便于记忆和识别。
点击 确定,机器码将会以光速传到 随易科技服务器,然后生成一个与此机器码绑定的独一无二的 注册码。
接下来,单击右侧的操作下拉菜单,然后单击 复制注册码。

返回 vscode 并单击 设置注册码,将 注册码 复制到弹出的输入框中,点击 回车 即可设置成功。
最后重启 vscode,打开侧边栏,可以看到 fnMap 已经永久激活成功了!
最后,祝你今天、明天,后天,每天都能享受到编码的乐趣! ! !
随易科技 https://yicode.tech,致力于效率工具的设计和开发,让忙碌的人提高效率,早点回家。